简介
AList是一款阿里云盘的目录文件列表程序,后端基于golang最好的http框架gin,前端使用vue和ant design。
测试了一下,在html文件头中加入,目前可以避开防盗链检测,后续未知。
标签中加入referrerPolicy=”no-referrer”。
由于阿里云盘加入了防盗链机制,目前所有不走服务器的预览均已失效,正在寻求解决办法,有办法的还望告知。参考:https://developer.aliyun.com/article/59499 可能的方案:禁止浏览器的referer头,参考https://browsernative.com/http-referer-control-chrome/
<?xml version="1.0" encoding="UTF-8"?>
<Error>
<Code>AccessDenied</Code>
<Message>You are denied by bucket referer policy.</Message>
<RequestId>5FFE96B83760853537D449EB</RequestId>
<HostId>bj29.cn-beijing.data.alicloudccp.com</HostId>
<BucketName>ccp-bj29-bj-1592982087</BucketName>
</Error>
加入禁止referer头已基本解决这个问题,但是不能用于嵌入图床了,除非嵌入网站也加入了禁止referer的头。
项目地址:
更新
2021.1.22
使用阿里云提供的文档预览服务
解决阿里云盘防盗链问题
修复观看视频时返回播放器不销毁的bug
优化了一些代码
2021.1.12
修复安卓微信端左侧被裁切的问题
更新dplayer至最新版本
优化跨域/信任域名,隐藏了一些配置信息
修改meta信息中的语言为中文(不会弹出翻译)
优化版本号比较
2021.1.6
前端了去除了map文件,减小了打包后的文件体积,仅有原来的1/3
增加了文档文件的预览,使用了kkFileView,部署在比较辣鸡的机器上,有能力可以自行搭建
增加了几乎所有文本文件的预览,可自行修改需要预览的后缀
可自定义视频自动播放
修改了移动端(宽度小于600px)时的视频高度
更换了二维码接口,原来的有时候特别慢
2020.12.31
自定义脚本
移动端文件列表优化
二维码分享(只在宽度小于600px的设备上显示)
去除对文件请求的缓存
更新提醒(可在配置文件中关闭)
2020.12.29
引入缓存,大幅优化了响应速度
2020.12.28
自定义页面底部链接
301跳转文件直链
体验优化
隐藏.password密码文件
json绑定出错问题
如何部署
首先第一步,Star本项目AList(bushi
获取refresh_token
为什么不直接使用access_token,因为有效期只有两小时。
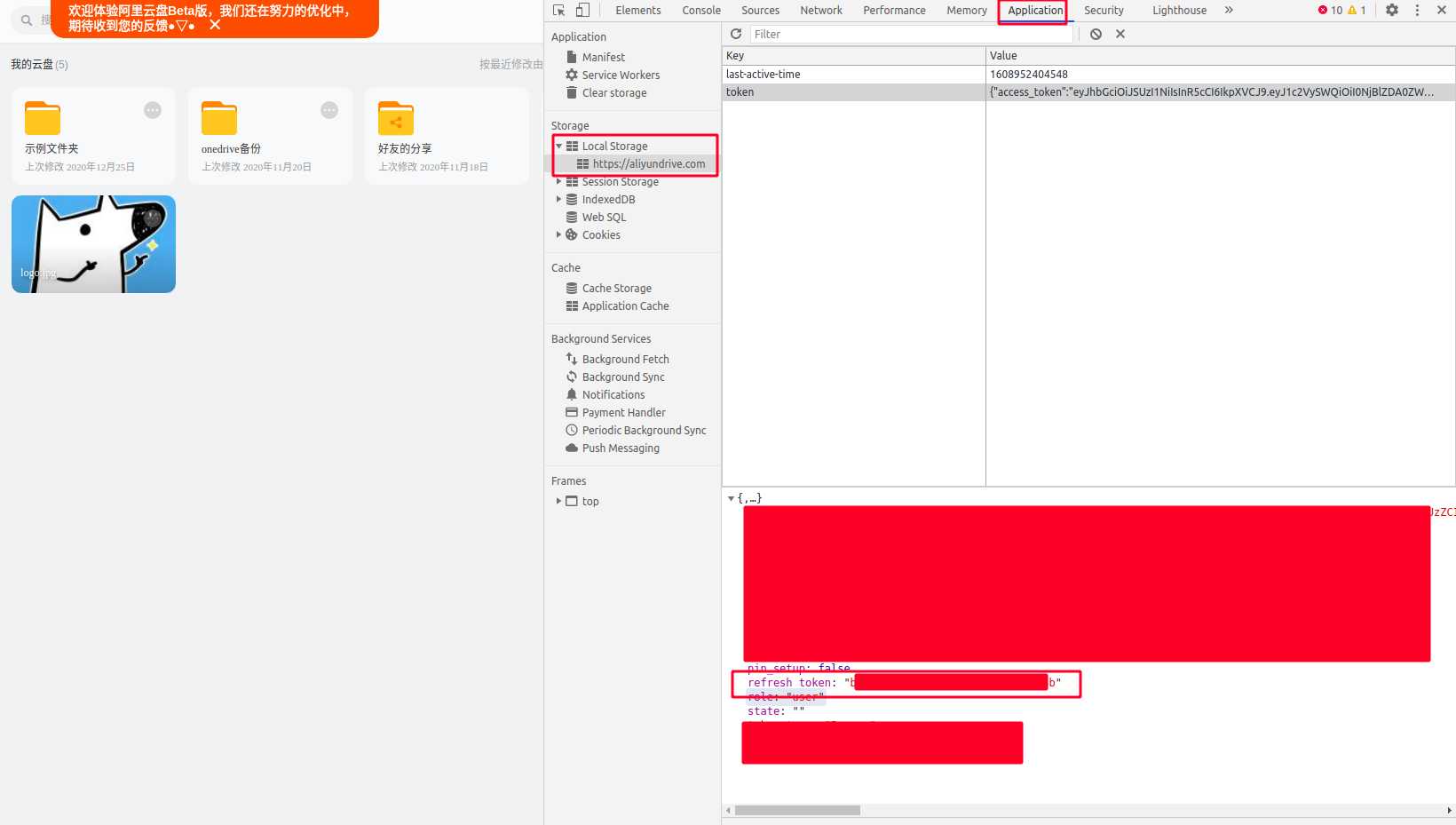
经Syc大佬的提醒,获取refresh_token其实没这么麻烦,我们只需要登陆阿里云盘之后,打开开发者工具,切换到Application选项卡,点开Local storage,会有一个token项,点开就可以看到refresh_token了,此处感谢一下Syc大佬。

部署
使用gin作为静态资源服务器
前往AList Release下载对应系统的程序,解压得到一个运行文件alist
前往AList-web下载打包好的前端,解压得到一个dist目录放到alist同级目录下
在同级目录下新建一个配置文件conf.yml,复制以下内容到该文件中:
info:
title: AList #网站名称,如果填写,则会替换掉默认的
logo: #网站logo,如果填写,则会替换掉默认的
footer_text: "Xhofe's Blog" #网页底部文字
footer_url: https://www.nn.ci #网页底部文字链接
music_img: https://img.xhofe.top/2020/12/19/0f8b57866bdb5.gif #预览音乐文件时的图片
check_update: true #前端是否显示更新
script: #自定义js脚本,可以是脚本的链接,也可以直接是脚本内容,如document.querySelector('body').style="background-image:url('https://api.mtyqx.cn/api/random.php');background-attachment:fixed"
autoplay: true #视频是否自动播放
preview:
url: https://view.alist.nn.ci/onlinePreview?url= #extensions中包含的后缀名预览的地址,默认使用了kkFileView,可以自行搭建
pre_process: [base64,encodeURIComponent] #对地址的处理,支持base64,encodeURIComponent,encodeURI
extensions: [] #使用上面的url预览的文件后缀
text: [txt,htm,html,xml,java,properties,sql,js,md,json,conf,ini,vue,php,py,bat,gitignore,yml,go,sh,c,cpp,h,hpp] #要预览的文本文件的后缀,可以自行添加
max_size: 5242880
server:
port: "5244" #程序监听端口
search: false
static: dist
site_url: '*' #建议直接填*,若有信任域名要求,可填写其他具体域名,逗号分割
cache:
enable: true #是否开启缓存
expiration: 60 #缓存失效时间(单位:分钟)
cleanup_interval: 120 #清理失效缓存间隔
refresh_password: password #手动清理缓存密码
ali_drive:
api_url: https://api.aliyundrive.com/v2
root_folder: root #根目录
refresh_token: #必填!!!
max_files_count: 3000 #一次性最大文件数量
填入最开始获取到的refresh_token,然后自行修改配置文件中默认的值
现在的情况应该是,目录下有两个文件alist、conf.yml和一个文件夹dist,在该文件夹下面执行下面的命令(Linux)
chmod +x alist
nohup ./alist > log.log 2>&1 &
ok,程序已经跑起来了。你可以cat log.log看看有没有报错。或者访问http://ip:5244进行查看。
自定义静态资源服务器
与使用gin作为静态资源服务器操作步骤差不多,不同的地方在于:
- 下载
AList-web的源码,修改.env.production中的VUE_APP_API_URL为具体部署的后端地址,然后yarn && yarn build自行部署 conf.yml中的server.site_url填写前端部署的域名或者默认为’*’,需要正确填写,否则会报错。- 建议直接使用gin作为静态资源服务器,使用nginx的话因为路由使用了history模式(没有#号好看一点),所以还需要设置一下nginx:
location / {
try_files $uri $uri/ /index.html;
}
反向代理
程序默认监听5244端口,要实现https访问,需要使用nginx反向代理,在配置文件中加入
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_redirect off;
proxy_pass http://127.0.0.1:5244;
}









暂无评论内容